כאשר אתם משתפים קישור בפייסבוק והתמונה לא מופיעה, זה יכול להיות מתסכל מאוד. יש כמה סיבות למה זה קורה ומה ניתן לעשות כדי לפתור את הבעיה.
מדוע התמונה לא מופיעה?
הסיבה השכיחה ביותר לכך שתמונות לא מופיעות כשאת משתפת קישור בפייסבוק היא בגלל תצורת Open Graph Object לא נכונה. Open Graph הוא פרוטוקול שמאפשר לאתרי אינטרנט להגדיר כיצד יש להציג את הדף שלהם כשמשתפים אותו ברשתות חברתיות. אם התגים של Open Graph לא מוגדרים כראוי, פייסבוק עלול להציג את הדף בלי תמונה או עם תמונה לא נכונה.
כיצד לפתור את הבעיה?
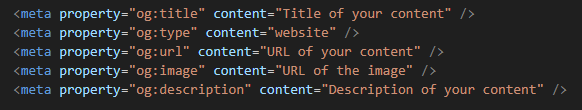
בדיקת תצורת : ודאי שהתגיות של Open Graph מוגדרות נכון בקוד ה-HTML של הדף שלך. התגים המרכזיים שצריך לכלול הם:

בדיקת כלי הדיבאג של פייסבוק:
פייסבוק מספקת כלי דיבאג שניתן להשתמש בו כדי לבדוק כיצד הדף שלך יוצג כשמשתפים אותו. ניתן לגשת לכלי הדיבאג כאן.
הזיני את ה-URL של הדף שלך ולחצי על "Debug". הכלי יציג את המידע שייתכן שחסר או לא מוגדר נכון בתגים של Open Graph.
רענון המידע של פייסבוק:
לפעמים פייסבוק שומרת מטמון של המידע מהדף שלך. כדי לרענן את המידע, השתמשי בכפתור "Scrape Again" בכלי הדיבאג. זה יגרום לפייסבוק לשאוב מחדש את המידע מהדף שלך.
מה זה Open Graph Object?
Open Graph Object הוא פרוטוקול שהוצג על ידי פייסבוק במטרה לאפשר לאתרים לשלוט כיצד הדפים שלהם מוצגים כשמשתפים אותם ברשתות חברתיות. באמצעות תגים מסוימים שנמצאים בקוד ה-HTML של הדף, ניתן לקבוע איזה תמונה, כותרת ותיאור יוצגו כשמשתפים את הקישור בפייסבוק. שימוש נכון בתגים אלו יכול לשפר משמעותית את הנראות והאטרקטיביות של הקישורים שאת משתפת. כדי להקל על הגדרת תגים אלו, רבים משתמשים בתוספי SEO כמו Yoast או Rank Math, אשר מאפשרים לערוך בקלות את תגי Open Graph ישירות מממשק הניהול של האתר. תוספים אלו מציעים כלים נוחים להגדרת התמונה המוצגת, הכותרת והתיאור, ובכך מבטיחים שהשיתוף של הדפים ברשתות החברתיות יהיה אופטימלי ומושך יותר למשתמשים.
לסיכום
בעיות עם הצגת תמונות כשמשתפים קישורים בפייסבוק יכולות להיפתר על ידי בדיקה ותיקון של תצורת Open Graph Object בדף שלך. על ידי שימוש בכלי הדיבאג של פייסבוק ורענון המידע, ניתן להבטיח שהקישורים שלך יוצגו בצורה מיטבית עם התמונה הנכונה. תמיד כדאי להקדיש זמן לוודא שהתגים מוגדרים נכון כדי לשפר את האינטראקציה עם התוכן שלך ברשתות החברתיות.
