ברוב החנויות שאני בונה אני משתמשת בתבנית astra שהיא תבנית מצויינת ונותנת לי מענה לרוב הפיצ'רים המבוקשים, אך למרות שהיא מלאה בפיצ'רים ותומכת בהרבה דברים – יישור הכפתור לתחתית הקונטיינר עדיין לא מבוצע בא ע"י הגדרה פשוטה.
למה שנרצה ליישר?
מאוד פשוט, המראה האחיד תורם להרגשה שאנו קונים מחנות שמכבדת את עצמה. לא לכל בעלי החנויות יש אפשרות לעבור על התמונות שלהם ולהתאים אותם בדיוק לאותו הגובה ולא לכל בעלי החנויות יש אפשרות לוודא שהכותרת של המוצר תופסת בדיוק שורה או בדיוק 2 שורות.
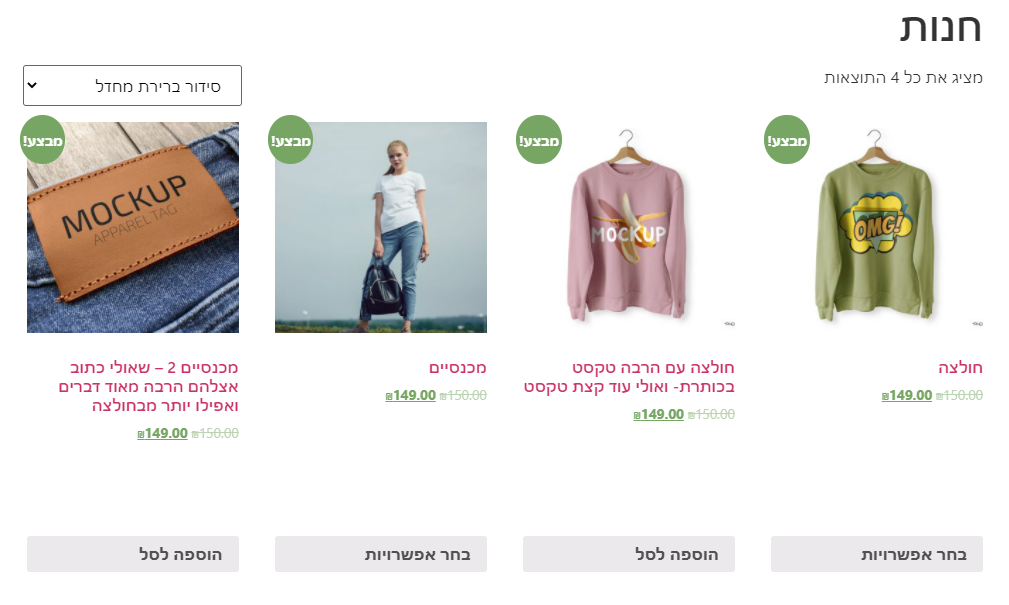
וככה נגיע הרבה פעמים למראה כזה:

אז איך מיישרים?
אם אתם משתמשים באסטרה תוכלו לקחת את הקוד הבא ולזרוק אותו לתוך קובץ הCSS שלכם:
.ast-product-gallery-layout-horizontal{
min-height: 520px !important;
justify-content: space-between !important;
flex-direction: column !important;
display: flex !important;
}
.ast-product-gallery-layout-horizontal .add_to_cart_button{
display: flex-end !important;
bottom: 5px !important;
}איך יראה הקוד בווקומרס רגיל ללא astra
בדוגמא השתמשתי בתבנית hello של אלמנטור
.product {
min-height: 450px !important;
justify-content: space-between !important;
flex-direction: column !important;
display: flex !important;
}
.product l .add_to_cart_button{
display: flex-end !important;
bottom: 5px !important;
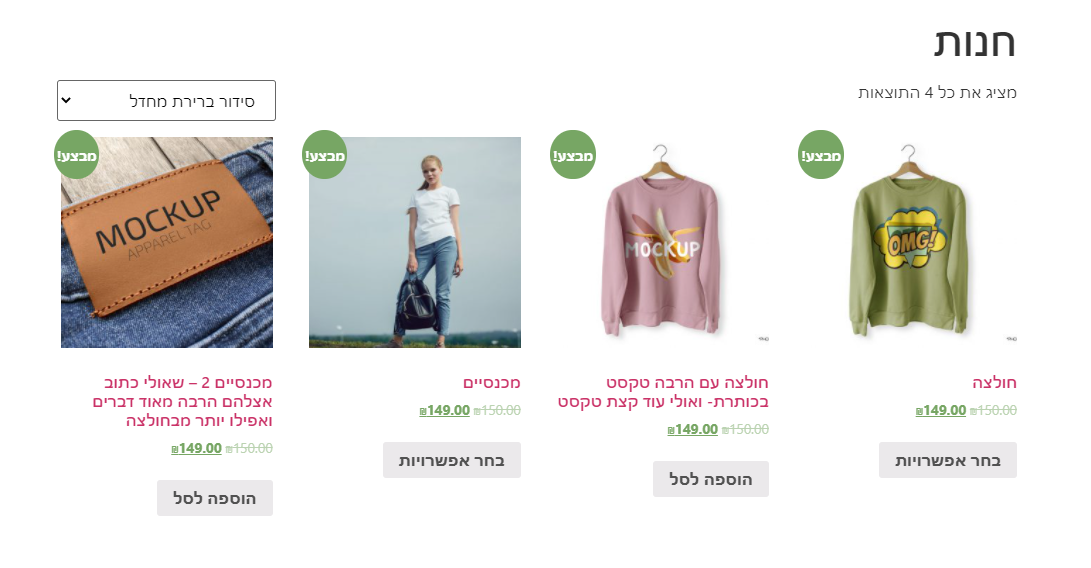
}איך נראית החנות לאחר היישור: